Filesystem API遭遇了無效狀態的錯誤訊息 / An "InvalidStateError" from Filesystem API
雖然沒找到合理的解決方法,但重開機就正常了。
HTML的Filesystem API / Filesystem API in HTML
https://pepa.holla.cz/wp-content/uploads/2016/03/Using-the-HTML5-Filesystem-API.pdf
Filesystem API是瀏覽器內的檔案系統。它跟localStorage這使用者端的API很像,只是它是用檔案系統的方式操作。所有你在伺服器檔案系統可能會用到的指令,例如檔案的建立與移除、資料夾的建立與移除,它也是一應舉全。
只是在某些特殊情況下,Filesystem API會跑出一些錯誤訊息給你。
無效狀態的錯誤訊息 / Invalid State Error
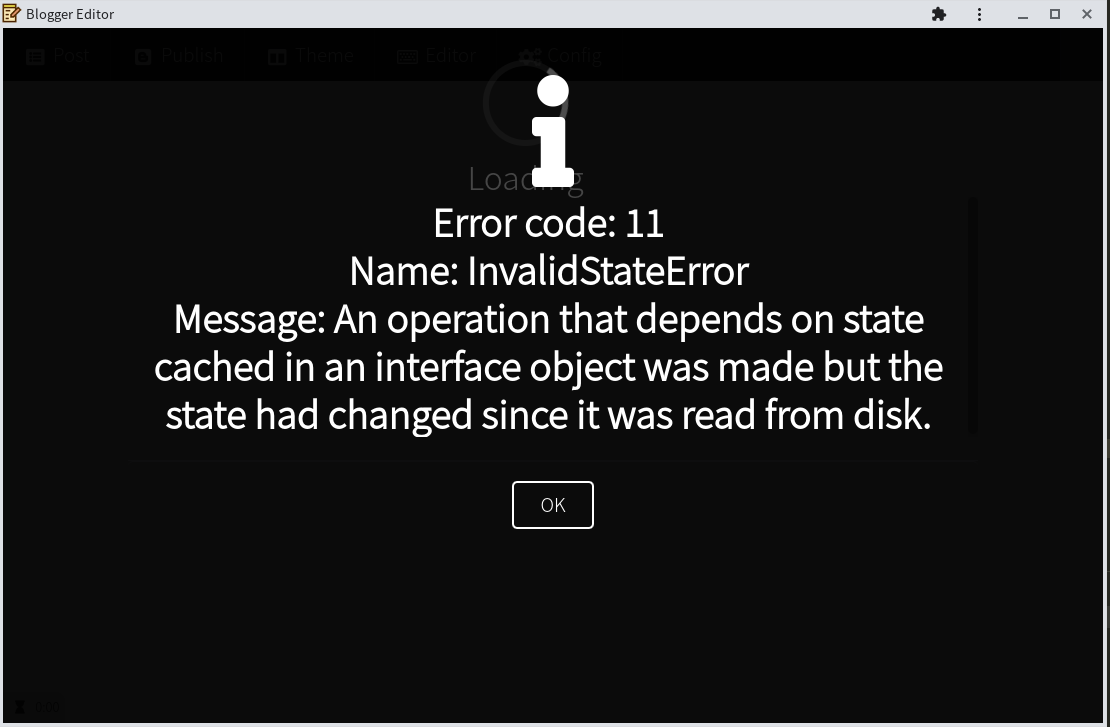
某日我在開啟使用了Filesystem API的網頁時,突然冒出了錯誤訊息:
- Error code: 11
- Name: InvalidStateError
- Message: An operation that depends on state cached in an interface object was made but the state had changed since it was read from disk.
我嘗試用Chrome的Application > Storage > Clear site data清除Storage中的Local and session stroage與Cache,但並沒有效果。最後是重開機之後才能恢復正常。
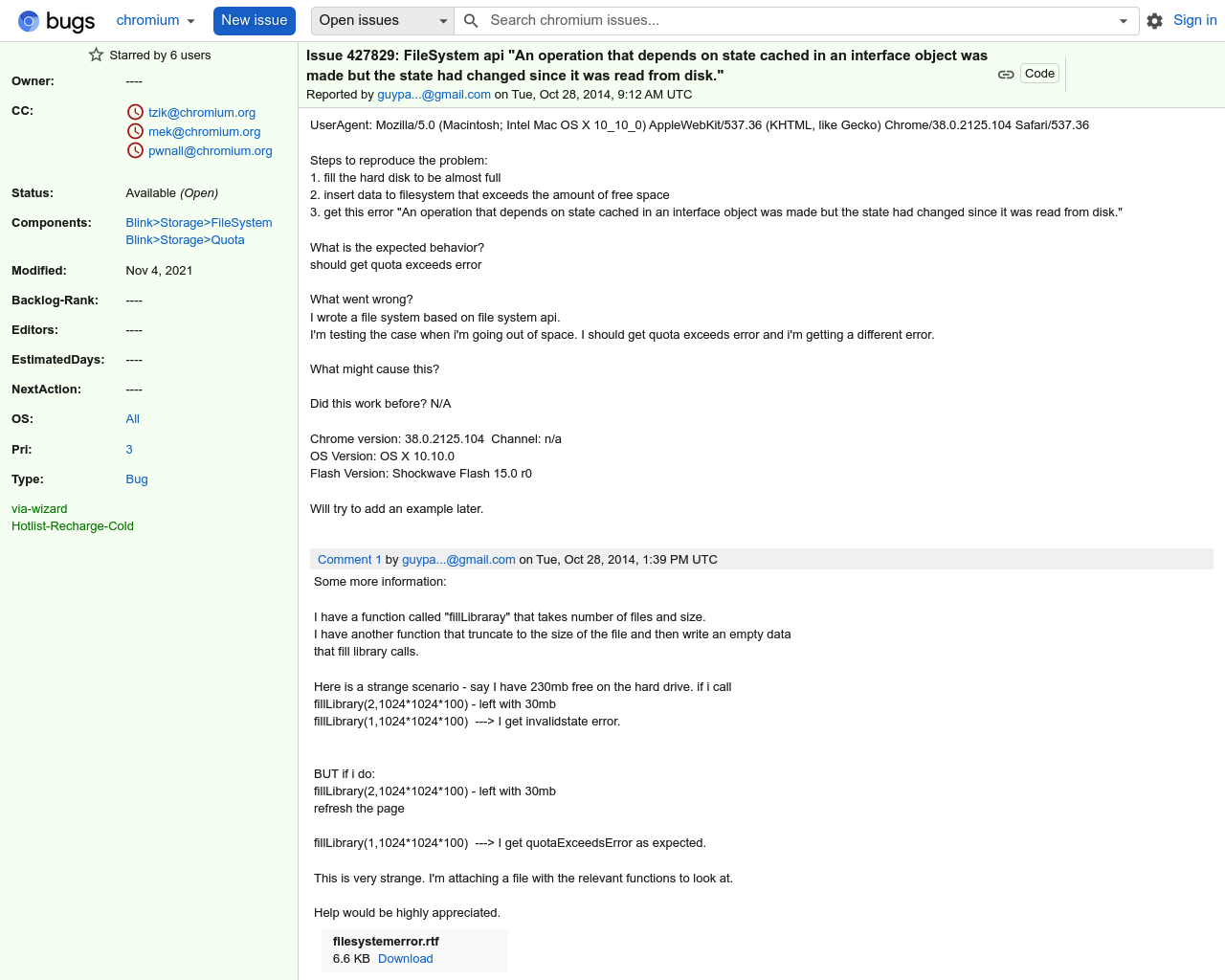
https://bugs.chromium.org/p/chromium/issues/detail?id=427829
根據一篇在chromium bugs提出的問題,這可能是因為檔案系統快要被塞滿的問題。但照理來說應該會看到Quota Exceeds Error才對?
https://mrcoles.com/how-reset-your-chrome-quotamanager-database/
這是怎樣的錯誤呢?Peter Coles認為是Chrome的QuotaManager出錯了,這導致Filesystem API在初始化的時候,無法讀取正確的資料內容。他推薦移除QuotaManager檔案,然後重新啟動Chrome。這樣就能重新設定QuotaManager。
也許讓電腦重開機也達到了重置QuotaManager的效果吧?我到現在還是不確定問題在哪裡,總之先記錄一下。
文章最後要來問的是:你聽過Filesystem API嗎?
- 1. 聽過。
- 2. 沒聽過。
下面留言喔!