ScreenshotOne API怎麼設定擷取螢幕畫面的寬度與高度? / How Do You Set the Width and Height for Screen Capture Using the Screenshotone API?
根據ScreenshotOne Docs的說法,要設定viewport_width跟viewport_height才行。
ScreenshotOne:擷取網頁畫面的API工具 / ScreenshotOne: A tool for capturing web page screens using an API
如果想要用HTTPS API的方式取得網頁的快照畫面,ScreenshotOne是一個不錯的工具。免費的額度為每個月100張螢幕快照畫面,還行。
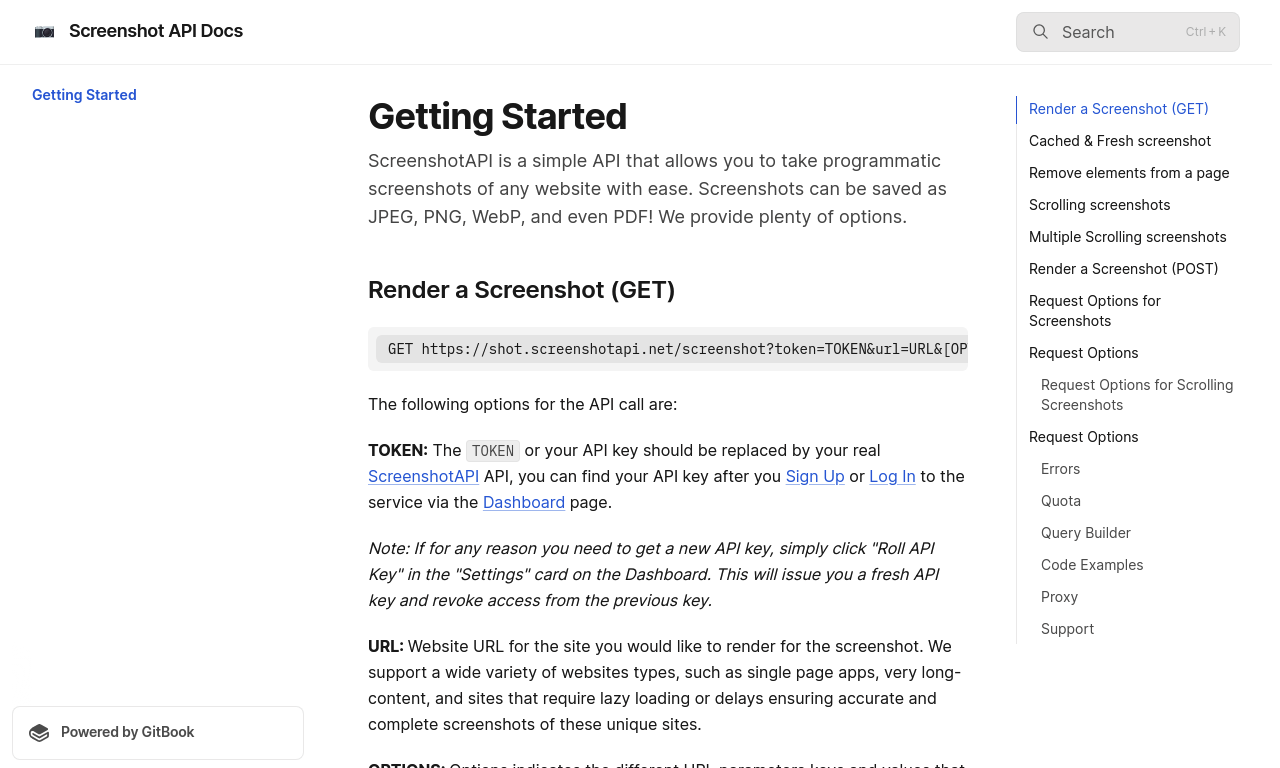
https://docs.screenshotapi.net/
想要瞭解ScreenshotOne API怎麼使用的話,可以看一下它的API教學。大致上就是申請一個access_key或token,然後就可以用這個access_key或token搭配參數來擷取網頁畫面。本身並沒有很難使用。以下是官方提供的例子:
https://shot.screenshotapi.net/screenshot?token=TOKEN&url=https%3A%2F%2Fwww.apple.com%2F&output=image&file_type=png&wait_for_event=load&css=.module-content%7Bdisplay%3A%20none%7D%0A我把ScreenshotOne API跟Blogger Editor的功能整合在一起。我只要提供一個網址,然後讓它自行去擷取螢幕畫面即可。這可以節省一點手動擷取網頁的時間,也不用煩惱螢幕的尺寸要怎麼調整。
螢幕尺寸預設值 / Default screen dimensions
一開始我使用ScreenshotOne API的時候,它的畫面寬度預設是1280、高度是1024。
https://blog.pulipuli.info/2024/06/the-tuya-smart-plug-occasionally-crashes.html
2024年年初的時候擷取的網頁畫面大致上也都還是1280*1024的尺寸。
不過最近處理的時候赫然發現它擷取的螢幕尺寸被改為了1920*1080。畫面上出現了很多多餘的空白,文字也變得太小了。而且上傳到Blogger的圖片限制尺寸為1600 * 1600,這就導致最後圖片會被強制縮小為1600 * 900。這個轉換不是很理想。
https://screenshotone.com/docs/options/#viewport_width
後來終於在ScreenshotOne Docs裡面找到了說明。原來是加上viewport_width跟viewport_height就可指定圖片的尺寸。雖然文件寫的預設值還是1280*1024,但實際上已經不是這個值了。真微妙。
總之,修正了一個小問題,世界又恢復了和平,可喜可賀。
有什麼想問的的話,歡迎在下面留言喔!