
我使用AppsGeyser把「布丁布丁吃什麼?」做成APP,並製作一個簡單的投影片介紹如何操作,並記錄把網站做成APP的一些看法。
I used AppsGeyser to package my blog: "pulipuli.blogspot.tw" as a Android's APP. I share a slide about usage of AppsGeyser and my thoughts of WebApp.
從網站與APP / From Web Site to APP
很多人都想把他們的網站做成APP,但是其實很多網站只要遵守自適應網頁設計原則(Responsive Web Design),就能夠直接用手機的瀏覽器開啟。
Android的APP具備Webview的功能,能夠讓你在APP中開啟指定網址。而AppsGeyser則是提供了一個Android APP框架,讓你建立一個開啟指定網址的APP,並協助你上傳到Google Play。
Blogger提供了27種行動版的網頁介面。行動版的網頁介面簡化了網頁排版,將連結按鈕加大,方便行動裝置使用者用手指點選。以「布丁布丁吃什麼?」來說,以下兩個網址各別呈現桌面版與行動版的樣貌:
桌面版網址會偵測瀏覽器的類型,在行動裝置上開啟桌面版網址則會自動轉到行動版的網頁去。這次我就是用「布丁布丁吃什麼?」的行動版網頁來製作APP。
AppsGeyser的操作 / Guide of Apps Geyser
很多人都在網頁上介紹過AppsGeyser。我為了方便跟大家分享而製作了投影片。
APP下載 / Download APP

手機直接掃描這個QR Code,你就可以把我的APP下載到你的手機囉。
讓網頁看起來像是APP:WebApp / Make Website Like A APP: WebApp
用Blogger的行動介面可以快速產生一個適合在行動裝置上瀏覽的網頁介面。不過這還不太像一個APP。作為一個良好的APP,我們需要讓操作元件遵守作業系統的設計規範。至少也要做個像是可以按的按鈕之類的操作介面,才會讓使用者覺得這會是一個APP。這種網頁一般就稱之為WebApp。

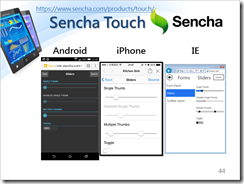
現在很多網頁元件提供了類似APP的操作元件,例如jQuery Mobile就內建了上圖的選單與按鈕,iUI更是讓你的網站一整個就像是APP。你可以重新設計網頁版面,套用jQuery Mobile或iUI提供的框架(framework),然後你就可以在網頁瀏覽器中操作一個像是APP的網頁了。
如果用AppsGeyser把長得像APP的WebApp製作成真的APP,那就會像是真的在使用APP一樣。
用網頁語法製作APP:PhoneGap / Using HTML5 to Create a APP: PhoneGap
如果你覺得在APP中開啟網頁來操作一個長得像APP的WebApp感覺非常彆扭,或是你覺得AppsGeyser提供的介面與功能太過簡陋或是多餘(我其實對AppsGeyser強迫隱藏手機的通知列這點感到困擾),那何不試著用你原本的網頁程式碼來製作一個真正的APP呢?

PhoneGap是一個用HTML、CSS與JavaScript來製作iOS、Android、Windows Phone等行動裝置的APP的免費工具。在這裡你不需要額外去學習Android的程式語言JAVA、也不用學習iOS的程式語言Object-C,而是用你原本就會的網頁寫作語言:HTML、CSS與JavaScript來製作APP。
基本上PhoneGap也跟AppsGesyer很像,他一樣是製作一個內建Webview的APP,讓你用APP開啟手機瀏覽器來顯示你用PhoneGap撰寫的網頁。不過PhoneGap還提供了許多用JavaScript呼叫的函式庫,讓你在網頁語法中使用手機內建的元件,還有相機、儲存裝置、定位系統等網頁之外的功能。
使用PhoneGap來開發APP,你可以讓你的WebApp不只長得像是APP,還能夠使用行動裝置上面的其他功能,讓它更像是一個APP。
最近看到我常用的IDE NetBeans也支援PhoneGap的開發,真讓我感到躍躍欲試啊。
網站就是APP: Firefox OS / HTML5 Website Is a APP: Firefox OS
上面的WebApp都是在APP中利用Webview內嵌一個瀏覽器以顯示一個長得像是APP的網頁。不論是用jQuery Mobile、iUI讓網頁長得像是APP,還是用PhoneGap讓網頁可以用手機的功能,他們都還不是一個APP。因為在Android上執行APP是要用Java撰寫,在iOS上執行APP是要用Object-C撰寫,要執行你寫的WebApp都還是得透過網頁瀏覽器。

Mozilla抱持著開放自由的遠大志向,製作了Firefox OS。Firefox OS是一個真的是用HTML5(就是HTML、CSS、JavaScript等網頁技術)來撰寫APP的作業系統。我們撰寫Firefox OS的APP時不僅可以用HTML5的語法,還能用Firefox OS推廣成為網頁標準的Web APP。這下子不需要在PhoneGap裡面才能引用手機功能的函式庫,你可以在網頁裡面直接以JavaScript取用手機的功能了。
APP開發方式的選擇 / Selection of APP Development
原生語言 / Native Solution
許多人,特別是電腦訓練課程補習班,他們大多都認為要製作在手機上運作的APP,就必須要用手機原生的程式語言(Native Solution)來撰寫。你要在Android上開發APP,你就必須用JAVA來撰寫,並且上傳到Google Play;你要在iOS上開發APP,你就必須用Object-C來撰寫,並且上傳到App Store。
Unify 3D

除了原生語言之外,你也可以利用Unify 3D這種程式開發工具來製作跨平台的APP。現在手機上許多遊戲,特別是在Android與iOS都能夠看到的APP,很多都是用Unify 3D來製作。根據網路上的評論,Unify 3D製作的效率並不會比原生語言還要差得太多。不過Unify 3D是付費軟體,製作並發佈APP的成本可不便宜喔。
HTML5

那用自由免費又跨平台的HTML5來開發WebApp呢?就像我這一篇從AppGeyser,一路談jQuey Mobile、iUI、PhoneGap到Firefox OS。
但是其實很多人都對於WebApp抱持否定的看法,像是認為PhoneGap製作的APP在跨平台與執行效率上有著相當大的問題。而在iOS的App Store上,更是明言拒絕WebApp上架。在Android與iOS這種原生語言非HTML5的作業系統上,藉由網頁瀏覽器來執行HTML5的APP,當然執行效率與外觀都比不上原生語言來得好。這是可以預見的情景,我並不感到意外。儘管實際上我還沒有真正著手踏入製作APP,不過我對WebApp的期許卻是一直都比原生語言來得高。
原生語言與WebApp的爭論就像是早期程式語言的爭論,有人認為使用組合語言為專門機器開發效率比較高,高等語言還要經過編譯效率較差。但是現在普遍的認知卻是偏向以高等語言來進行開發,這是因為高等語言在學習與開發效率上比組合語言高上更多。
儘管HTML5的HTML、CSS與JavaScript實際上是比Java還要再高等一些的高等程式語言,但是門檻也不見得比較低,很多人在面對JavaScript的Event與CSS的Selector上都遇到很多困難。不過比起開發效率,我認為HTML5的價值在於他是一個開放、自由、普遍流行的程式語言。比起花很多時間寫一個APP,最後只能在單一平台上執行。我認為用HTML5撰寫一個可以在任意平台上執行的APP更有價值。
使用APP的自由 / The Freedom of APP
許多人都會受到手機與APP彼此之間的高耦合的限制。例如想要用某個APP而選擇了iOS,又因為選擇了iOS而無法使用Android上面的APP。這種大家已經習以為常的場景,背後卻是代表著壟斷、封閉的下場。
我認為裝置歸裝置、APP歸APP,這才是真正的自由。我們應該是要用開放自由的程式語言,來開發一個包括電腦、手機等任何平台都能夠共用的APP。就這點來看,Firefox OS相當具有前瞻性,也是我十分看好的未來方向。
結論:WebApp是網站行動化計畫的最佳方案 / Conclusion: WebApp is the Best Solution
最近很流行兩個名詞,一個叫做「雲端」,另一個叫做「APP」。儘管真正搞懂這兩個名詞的人並不多,但是我們也毫不免俗地提出了一個目標兼具開發「雲端化」與製作「APP」的計畫。
除非一開始就致力於APP的開發,不然大部分的計畫應該都會以製作網頁應用為起點。特別是圖書館常見的數位典藏、數位圖書館計畫,大家都是製作一個用瀏覽器就能閱覽的網站。以這個網站為基礎,將網站套上行動網頁的元件,就能夠製作出長得像是APP的網頁。接著再用PhoneGap打包網站本身,讓網站直接以APP的方式交到使用者手中。
這就能夠在成品中包含「雲端化」──資料保存在遠端伺服器,不論你用哪種裝置都能夠取用相同的資料,以及「APP」──用手機行動裝置也能夠取用計畫成果的內容。
這是我心中規劃的最佳方案,也是我目前亟欲推薦老師往這方向進行開發的目標──不過這跟我的論文沒有直接關係就是了。
最後,其實我剛剛把AppsGeyser製作的APP上傳到Google Play去了,還付了750元台幣註冊成為Google Play的開發者。不過目前還不能在Google Play中搜尋到我的APP「布丁布丁吃什麼?」。我猜想可能是因為發佈後得過幾個小時才能看到結果吧?那晚點可以在Google Play找到我的APP的時候,我再跟大家說囉。
(more...)



































Comments