CSS寫作風格:CSSDOC介紹
CSS寫作風格:CSSDOC介紹
CSSDOC是階層樣式表(Cascading Style Sheets,簡稱CSS)的一種寫作風格,可以幫助個人開發者與開發團隊改善CSS檔案的寫作/整理/管理等各方面的問題。CSSDOC使用知名的JavaDoc作法,以註解區塊(DocBlock)形式為原始碼寫作註解。它將CSS的格式、DocBlock註解以及註解使用的標籤(tag)整合在一起,為CSS檔案規範統一的寫作風格。
- CSSDOC計畫網站
- CSSDOC Second Public Draft PDF-File (2008-11-16) (SkyDrive備份)
目前CSSDOC發展到2008年11月的第二次公開草案。CSSDOC的知名度不高,實際上這份草案也有很多未完成的部份。儘管如此,CSSDOC對於統一CSS的文件註解格式來說,已經是個可以參考的寫作指南。
就如CSSDOC所說,通常設計師撰寫CSS的風格並沒有統一,因此在交流CSS時會造成許多不方便。所以我想簡單地介紹一下CSSDOC的特色與用法,藉此也好好學習良好的CSS寫作風格。
使用CSSDOC的好處
儘管CSS寫作跟一般的物件導向式的程式語言不同,使用CSSDOC仍可以為程式設計師帶來幾個點好處:
統一寫作風格,促進程式交流
CSS設計師可以用CSSDOC來美化CSS檔案的版面,依此作為寫作風格的參考,以方便跟其他作者、作家、設計師、網頁開發者、創意指導等相關人員分享程式。
詳細註明相容性、錯誤修正與區隔設計
CSSDOC教導設計師跟軟體開發者如何在CSS的檔案中註明相容性、針對不同瀏覽器的錯誤修正與區隔設計的方法,讓開發與設計時可以更清楚地知道該段CSS語法的用意。
便於分析CSS檔案
撰寫的CSSDOC的CSS程式可以利用程式工具來剖析出額外的資料,就像JavaDoc可以產生標準格式的說明網頁一樣,目前也有利用Ruby實作的工具可以使用。
註解與文件區塊(DocBlock)介紹
CSSDOC採用類似JavaDoc的文件區塊(DocBlock)來撰寫CSS的文件,因此有必要先介紹一下文件區塊的樣貌。
/** * Short Description * * Long Description * * @tag I am a tag named "tag" * @other And I am a tag named "other" */
上面是一個文件區塊(DocBlock)的例子,撰寫CSSDOC的資訊都會在文件區塊當中。在這個例子中包含了短敘述(Short Description,通常是一行)跟長敘述(Long Description,實際上可能是好幾行的敘述),還有以「@」開頭的「@tag」跟「@other」標籤與後面接著的值,用來標示這個文件區塊的後設資料。
所謂的CSS註解,是以「/*」開頭、「*/」結尾,這之間的資料是給設計師閱讀、電腦會自動省略的區域。文件區塊則是以「/**」換行開頭(注意,多了一個*喔!)、最後一行以「*/」結尾的區塊。在閱讀時十分地顯眼。
有使用過JavaDoc、PHPDoc、JSDoc等各種註解的程式設計師,應該都很熟悉這種寫作風格。許多IDE也都支援文件區塊的寫法,你只要輸入「/**」開頭,按下Enter鍵之後,IDE就會自動幫你把後面的「 */」帶出來。
由於CSS並不是很正規的程式語言,所以它的文件區塊用法以及裡面的標籤與Java或PHP有些許不同。CSSDOC使用文件區塊將CSS檔案分成各個部分,也利用文件區塊來註明CSS特有的CSS修正與區隔設計用法。
CSS檔案的結構

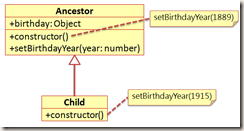
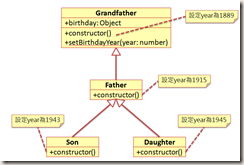
CSSDOC將CSS檔案區分成許多區塊來讓文件架構更為明確,如右圖所示。區塊分成兩種:檔案註解(File Comment)、區段註解(Section Comment),他們都是以文件區塊的方式撰寫而成。
檔案註解 (File Comment)
檔案註解位於檔案的開頭,一份CSS檔案只有一個檔案註解,目的是說明整份檔案的概要。
以下是檔案註解的範例:
/** * Homepage Style * * Standard Layout (all parts) for Big Little Homepage * * This style has been designed by Mina Margin. It reflects * the composition of colors through years * customers project as well the boldness it implies. * * @project Big Little Homepage * @version 0.2.8 * @package xhtml-css * @author Mina Margin * @copyright 2008 by the author * @cssdoc version 1.0-pre * @license GPL v3 * * @colordef #fff; white * @colordef #808080; standard grey */
除了短敘述(Homepage Style)與長敘述(Standard Layout……. it implies.)之外,還有包含數個標籤。各標籤的意義簡單介紹如下:
- @project:專案名稱
- @version:檔案版本
- @package:標示該檔案跟其他某些檔案一樣歸屬於某個包裹(package)中
- @author:作者
- @coptyright:版權聲明
- @cssdoc:標示使用的CSSDOC版本
- @license:標示此檔案的發行條款
- @colordef:指定顏色的色碼以及其名稱
區段註解 (Section Comment)
區段註解位於檔案之中,可以省略或是有多個區段註解,它用以說明一個區段的開始。區段註解會包含「@section」標籤,而區段底下還可以分出「子區段(subsection)」,使用「@subsection」標籤。範例如下:
/** * Reset Section * * @section reset */ [...] /** * Reset Forms * @subsection forms */ [...]
如果你需要使用CSS修正(CSS Fixes)或是針對不同瀏覽器製作的CSS區隔設計(CSS-HACKS),你也可以加入額外的區隔設計註解(Hack-Comment)。以下是一個區隔設計中CSS修正的範例與CSS語法,這是用來迴避IE5的顯示錯誤而撰寫的。
/** * IE/Win Guillotine Bug * * @workaround * @affected IE 5.x/Win, IE6 * @css-for IE 5.x/Win, IE6 * @valid yes */ * html body a, * html body a:hover { background-color: transparent; }
這段區段註解包含了短敘述(IE/Win Guillotine Bug)以及數個標籤,說明如下:
- @workaround:標示這是一個解決程式錯誤的迴避方案(workaround),他並不能真正地解決程式的錯誤。
- @affected:標示錯誤修正(bugfix)或是替代方法(workarond)的目標瀏覽器
- @css-for:標示這段CSS語法是為了這些目標瀏覽器而撰寫的
- @valid:是否已經驗證了這段CSS語法
標籤 (tag)
標籤包含在文件區塊中,以「@」開頭呈現。文件區塊中標籤的用處是類似後設資料(Metadata),跟我們現今常見的社會性標籤是不同的意思。
從上面的例子中可以看到,標籤是以更有格式的形式說明特定的資訊。例如檔案註解裡面使用「@project Big Little Homepage」的標籤與標籤值,就能夠說明該檔案的專案名稱為「Big Little Homepage」。目前CSSDOC草案規範中標籤的值僅接受英數字與常見的標點符號,中文字似乎並沒有在規範內。
規定的格式不僅讓人便於閱讀,CSSDOC的分析器也能夠更準確地分析出各個註解的意義與關聯。在CSSDOC第一版草案中設計了32個推薦標籤,也有4個廢棄的標籤。我試著將他們分成六類:
- 檔案標註標籤:有些標籤是描述整個檔案的資訊,在其他文件工具也很常見,例如「@author」(作者)、「@copyright」(版權聲明);
- 區段標註標籤:有些是CSSDOC用來規範檔案架構的區段標籤,例如「@section」(區段名稱)、「@subsection」(子區段名稱);
- 參考資訊標籤:有些是註明參考資訊的標籤,例如「@see」(參見)、「@since」(參見版本);
- 檢測標籤:有些是標示檢測狀況的標籤,例如「@tested」(通過測試)、「@valid」(有效);
- 錯誤修正、迴避標籤:有些是CSS語法特有的相容性、錯誤修正、替代方案說明,例如「@bugfix」(錯誤修正)、「@css-for」(這段CSS語法是為了目標瀏覽器而寫);
- 其他標籤:有些是為了CSSDOC分析器而設計,例如「@cssdoc」(CSSDOC版本、分析器控制)。
熟知各個標籤的意義與用法是了解CSSDOC的必要功課,詳細的內容就請參考PDF中第三節的內文,或是我另一篇整理的CSSDOC標籤參考表。
結語
老師曾經說過一種句話,「要讓人家覺得你很專業,就要說這一行的行話」。如果要讓Java程式寫得看起來很專業,要學會使用JavaDoc;要讓PHP看起來很專業,要學會使用PHPDoc;那麼要讓CSS寫起來很專業,我想可以試著從CSSDOC開始。
編輯CSS的IDE編輯環境很多,但是支援CSSDOC的IDE卻不常見。我使用的Aptana Studio跟NetBeans都各自用各自的CSS註解,而不是使用常見的註解區塊。由於自己已經習慣了註解區塊與標籤的寫法,讓我在撰寫CSS時有也種不這樣做就渾身不對勁的感覺。至少沒有註解區塊的CSS,看起來就是一整個混亂且難以維護。所以我現在正學著使用CSSDOC來設計CSS檔案。
不過,CSS技術已經發展多年,但是CSSDOC的消息卻仍停留在2009年,至今也還沒有正式版本出來,前景真是令人堪憂啊。
(more...)













































Comments