「布丁布丁吃什麼?」變更記事
「布丁布丁吃什麼?」變更記事
以下記錄這段期間「布丁布丁吃什麼?」blog的零星變更。
更名為「布丁布丁吃什麼?」
有鑑於大家都不會念這個blog的原名「布丁布丁吃?(什麼)」,那我乾脆把它改成「布丁布丁吃什麼?」好了。改名字之後有好一段時間了,有人發現到這個變更嗎?
編輯網站小圖示
最近也發現到Blogger提供了編輯網站小圖示的功能,比起以前那種從語法自訂網站圖示,這個編輯網站小圖示的功能似乎更穩定。詳細內容請見這篇的介紹。
加上Google +1按鈕與Facebook的傳送
所謂的隨波逐流,差不多就是這種感覺。
原本我在blog中安裝了Facebook的「讚」,而這個按鈕為我之前寫的Zotero介紹帶來相當大的點閱量。後來Facebook改版,加上了「傳送」的功能,可以讓人指定要分享的對象。我參考重灌狂人的介紹,也將他安裝到這個blog中。
後來Google模仿Facebook的讚,也推出了「+1」按鈕,而這個+1更是會影響到搜尋引擎的排行,對於時常使用Google檢索的人來說是相當實用的功能。這也是參考重灌狂人的介紹來加入的。
不過,我感到棘手的是,這兩個功能都必須要有各自的帳號登入才能啟用。沒有登入的人就不能使用+1或讚的功能,有點違背我對於網站自由平等的期望。而且引用這兩個功能,都會對網頁造成極大的負荷,這讓我時常感到難以取捨。
此外,星等評分功能我就取消了,畢竟那也是拖慢網頁速度的元兇之一。
更新AddThis功能
AddThis是集合許多社群網站於一身的分享功能,用簡單的方式就能建置Facebook的like、Goolge+1、分享到噗浪、推特等功能的按鈕。
由於舊版的AddThis被我搞得時常無法正常運作,所以我重新設置了AddThis功能,加入了後來才提供的「偏好按鈕」。在AddThis左邊四個按鈕會依照你使用習慣而動態改變,例如你常常分享到Plurk,那麼該按鈕就會將噗浪設置在前面。
如果找不到你要分享的功能,則可以按下最右邊橘黃色的「」(+圖示),以顯示更多的分享位置。
如果你還是找不到你要的,則可以再按下最後的「More」,AddThis會列出它所有的全部分享位置。
取消Blogger內建的e-mail分享按鈕
既然有AddThis了,那麼原本的分享按鈕我就不再使用。要使用e-mail分享,請善用AddThis。
題外話,我一直無法使用Blogger內建的分享按鈕,可能是我範本改太多的問題吧orz
調整社交分享與回饋功能的顯示頁面
現在評分、反應等各種社交分享、回饋的功能,全部只會在文章全文中才會出現。首頁、搜尋等條列文章的頁面中,均不會有這類型的功能,以加快網頁的開啟速度。
範本網頁類型調整
自能從範本辨別出首頁、文章列表與文章全文等網頁類型的不同之後,「布丁布丁吃什麼?」的瀏覽速度應該比較快了。
之前測試的時候用了Dropbox的空間,可是後來發現Dropbox空間非常不穩定,樣式表時常下載失敗。後來換回Google Site的空間之後,似乎就穩定多了。儘管Google Site空間需要跳轉,在一些網站速度評比上被視為應該改善的弱點,但還是比Dropbox快上許多。
因為網頁類型可以正確辨識,所以CSS跟JavaScript的使用也更有效率了。
創用CC宣告調整
現在縮成一排,而且字體縮小,也比較不會影響到版面。應該是比較順眼吧。
導覽列(sidebar)修正
以前導覽列的標籤錯位,還傻傻地用JavaScript去調整。現在直接從範本裡面修正程式碼,整個導覽列的位置就不會錯誤了。
另外,導覽列在文章全文中將會直接隱藏,而不會像以前文章全文中導覽列是以動畫隱藏起來的。
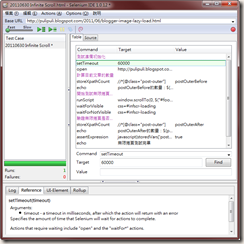
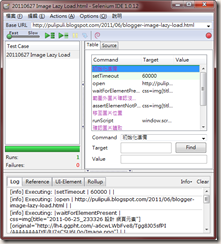
新增功能:CSS Sprties、無限卷頁、圖片延緩載入
CSS Sprites是合併零星圖片、加速圖片下載的技術。
無限卷頁(infinite scroll)會讓使用者讀到文章列表最後的時候自動載入下一頁的內容。
圖片延緩載入則是讓圖片的讀取動作稍緩,等使用者真正要看到這張圖片時才進行載入。
這些都是近期學習並應用的功能,詳細內容請看各篇文章的介紹。
同時也加入了Selenium的功能測試,時常確認功能是否有正確運作。
CSS與JavaScript程式碼壓縮
因為一邊在作最佳化,就想起來還可以作程式碼壓縮這件事情。
程式碼壓縮之後,會刪掉多餘的空行、註解,盡可能降低字句。CSS壓縮後只剩下1/3,JavaScript也有壓縮到1/2的程度。
不過最主要的,還是藉由壓縮來檢查程式碼的錯誤。很多時候寫起來,靠斷行來蒙混過關的程式碼錯誤,在壓縮之後就都造成無法執行的嚴重錯誤。這次也經由程式碼壓縮來把這些小問題修正了。
至於CSS selector最佳化什麼的……以後有空再來研究吧。
Windows Live Writer調整
我一向使用Windows Live Writer(以下簡稱WLW)來寫blog,儘管最新已經到WLW 2011版了,但是我現在在用的WLW 2008還是挺好用的,所以沒有升級的打算。
不過之前都很懶得調整WLW的一些細節,寫起文章來總是怪怪的。現在做了以下調整,讓寫blog的時候更有效率:
- 跟「布丁布丁吃什麼?」的樣式統一:「布丁布丁吃什麼?」陸陸續續有微調樣式,但是WLW並沒有跟著修正。所以其實很多時候我是在並沒有真的所見即得的情況下寫文章。但是還好,我寫的東西大多時候都結構簡單就是。
- 改用新的水平線。以前的水平線會寫死奇怪的樣式設定,讓人難以調整。現在用Dynamic Template Plugin for Windows Live Writer來輸出<hr />,只用class name與搭配CSS來設定,這樣管理起來就方便許多。
其他主要的調整還有:
使用Code Snippet來輸出程式碼
值得一提的是,目前我使用Plugin Collection for Windows Live Writer這個外掛來輸出程式碼。作為程式寫作愛好者的我,在文章中時常需要輸出CSS、JavaScript、HTML、Java、PHP、Shell等程式碼。
WLW程式碼輸出外掛很多,Code Snippet是我目前看過自訂性較高的外掛。他的主要特色是連CSS的內容都可以自訂。這些CSS樣式直接寫在程式碼中,而不需要引用外部樣式表檔案,速度上比較快,也不容易干擾其他文章的內容。
我之前也用過Syntax Highlighter,它可是相當漂亮的輸出工具,但它是以使用者端的JavaScript去剖析輸出,對使用者來說負擔不小。「布丁布丁吃什麼?」已經夠慢了,就不要再拖慢使用者的閱讀效率吧。
使用Table Plugin來製作表格
WLW原始的插入表格功能相當陽春,而且表格寬度只能指定px,不能用百分比來設定。因此我改用了Table Plugin,它可以設定的項目就豐富多了,請見上圖。
Dropbox備份WLW
回想起來,如果沒有WLW,我幾乎就不太想寫blog。現在甚至連Blogger既有的編輯器我都不想開,新增撰寫、草稿、修改文章,全部都仰賴WLW。因為WLW是如此重要,所以現在我還用了Dropbox來備份WLW Portable的資料。也多虧如此,前幾天當我因為多開WLW導致資料毀損之後,又可以從Dropbox輕易地復原了。
其他版面細節調整
- 字體大小調整到12pt:這是我自己覺得最適合閱讀的文字大小,預設的10pt讀起來有點辛苦。
- 有序項目符號(<ol>,ordered list)省略掉圖示。
- 可以跟這個無序項目符號(<ul>,unordered)相比較
- 壓縮範本中的CSS設定,將不需要參數設定的其他CSS語法移到外部檔案。
- 自動目錄大綱也針對水平線進行調整。
- 最新回應正確地移除掉換行造成的<br />語法,但是<a>或<img>等語法則就無法移除。
- 表格內<p>的縮排取消,表格內字型大小為10pt。
- 縮減Plurk跟訪客留言板的高度,讓導覽列不要太長。
- JavaScript置底載入,加快網站讀取速度。
結語
這次的修整花了蠻多時間。
很多東西明明覺得只是個小問題,應該可以很快就修好,可是卻還是意外地花了非常多的時間。不過在這段期間也學了很多以前就想學的技術,也不算是在蹉跎時光啦。
這次調整之後,應該有段時間不會再大幅更動了。如果操作上有任何問題,歡迎大家多多提出。
(more...)








































Comments