PhoneGap網頁樣板:簡單建立網站APP / PhoenGap Web Template: Wrap a Website as an APP
PhoneGap能夠讓人用HTML5網頁技術來建立一個APP,那如果我本來就有一個支援RWD的網站,例如改版後的「布丁布丁吃什麼?」,那能不能直接用PhoneGap把這個網站包裝成一個APP呢?可以的,我把整個架構設定整理成PhoneGap Web Template,並且保存到GitHub儲存庫中供人使用。這一篇將說明如何將它客製化成屬於你的APP,這樣就能夠讓使用者用APP開啟你的網站了。
必須條件:支援RWD的網站 / Requirement: A RWD supported website
本篇的做法並非是從無到有打包一個網站,而是將一個能夠在手機上顯示的網站,打包成一個APP。為了能夠在手機上能夠正常使用,請先確保你先有一個支援RWD、在行動裝置上能夠順利操作的網站。例如套用RWD的「布丁布丁吃什麼?」。
如果你不確定你的網站在手機上看起來是否合適,我推薦使用Google Chrome的行動裝置模擬瀏覽功能,請見「手機瀏覽模擬器:Chrome瀏覽器內建功能」的介紹。
接下來我們就要來將這個網站打包成APP囉。
Step 1. 將PhoneGap Web Template建立你的分支 / Fork PhoneGap Web Template to your repository
- GitHub保存庫:PhoneGap Web Template
請先註冊並登入GitHub,然後進入到PhoneGap Web Template,按下右上角的「Fork」按鈕。這個Fork分支功能會將PhoneGap Web Template所有程式碼複製一份到你自己的帳號底下,這樣子你就可以自行修改內容,以建立出屬於你的APP。
GitHub基本操作 / Operation
為了要客製化APP,我們需要修改部分檔案的內容與重新上傳圖片。GitHub內建了線上編輯器,因此我們可以在GitHub網站上完成所有編輯動作。以下我簡單說明會使用到的編輯功能。
編輯文字檔案 / Edit text file
開啟文字檔案,例如config.xml之後,我們可以按右上角的筆形圖示,就可以進入編輯模式。
編輯完之後記得在下面找到「Commit changes」,儲存修改的內容。
更新圖片檔案 / Update a file
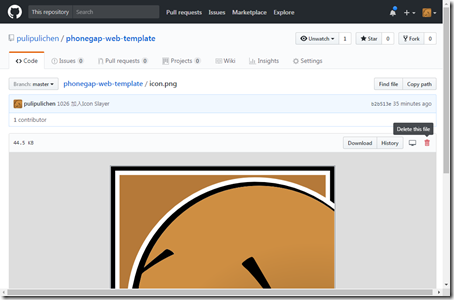
如果要更新圖片檔案的話比較麻煩,例如icon.png。這個做法是先在該檔案右上角按垃圾桶圖示刪除該檔案。
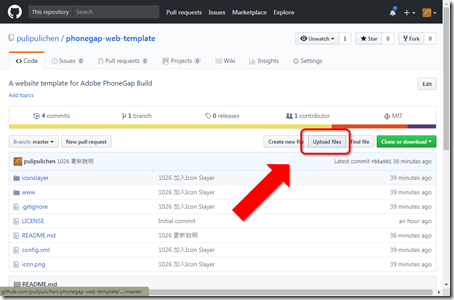
再回到icon.png的資料夾,按右上角的「Upload files」,上傳新的同名「icon.png」檔案。這樣就算是覆蓋過去了。
Step 2. 修改參數 / Modify configuration
PhoneGap Web Template只是一個樣板,如果要客製化成為你的App,我建議修改以下檔案內容。
設定檔 / config.xml
首先是整個PhoneGap的核心設定檔config.xml,這裡需要修改的細節有:
- <widget>標籤的id屬性:請用Domain Name的形式組成,例如「phonegap-web-template.pulipuli.info」>
- <widget>標籤的version屬性:版本編號。如果更新了版本,記得把這個數字加多一點,有些時候上架時會檢查版本號,同樣的版本號或過舊的版本號會被阻止上架。
- <name>標籤:APP的名字。
- <description>標籤:APP的介紹。
- <author>標籤及其email屬性:請寫您的聯絡方式。
封面頁 / Splash Screen: index.html
接下來要修改APP的封面頁:index.html。最後呈現的結果如上圖所示,它也是負責轉移到你指定網站的主要元件。
這個檔案要修改的細節很多,請仔細檢查:
- <title>標籤:封面頁的名稱。其實這個不會顯示,也可以略過不修改。
- 畫面中央的文字:這些文字會顯示在封面頁的中央,例如「布丁布丁吃什麼 我不是在實驗室 就是在前往實驗室的路上」。
- 畫面尾端的文字:這些文字會顯示在封面頁的末端,例如「© Copyright 2017 布丁布丁吃什麼?」。
- 要轉移的網址:這個網址會將使用者從APP帶向你的網站,例如「location.replace("http://blog.pulipuli.info/");」就會帶向「布丁布丁吃什麼?」的網址 http://blog.pulipuli.info/ 。
圖示檔案 / icon.png
最後我們要設定的是APP的圖示檔案:icon.png。圖示請上傳512*512大小的圖片,以PNG格式保存。
如果你完全沒有圖示的話,我建議你可以利用Iconshock來找尋合適的圖示與客製化,詳細請看電腦玩物的介紹:「Iconshock: 200萬 icon 免費圖庫,下載圖示前還可自己改設計」。
接著可以更進一步的使用Icon Slayer,使圖示看起來更像APP圖示的樣子。
修改完這三個檔案,這個階段就大功告成了。
Step 3. APP打包與下載 / Build an APP and download
接下來我們一樣使用雲端服務Adobe PhoneGap Build來打包APP。
取得GitHub儲存庫網址 / Get repository's URL
讓我們回到GitHub儲存庫PhoneGep Web Template的頁面。按下右上角的「Clone or download」,接著你就可以取得一串以「https://github.com/…」開頭的網址。以我的PhoneGap Web Template來說,網址就是:
Adobe PhoneGap Build使用這個網址來取得打包APP所需要的檔案。
Adobe PhoneGap Build
進入Adobe PhoneGap Build的Apps頁面。你可能會需要先註冊或登入Adobe ID,我們可以簡單建立免費的帳號。進入Apps頁面後,按下右上角到「+ new app」按鈕。
在中間的欄位輸入剛剛取得的儲存庫網址,然後按下「Pull from .git repository」。
Adobe PhoneGap Build會先從GitHub取得資料,先建立一個專案,讓我們等個1分鐘再重新整理一下網頁。
抓完資料之後,該專案右下角就會出現「Ready to build」按鈕。讓我們把它按下去,建立APP吧。
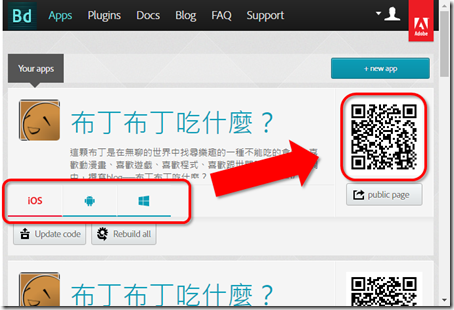
我們等待下面Android圖示變成青藍色,這時候表示Android圖示已經建立完了。
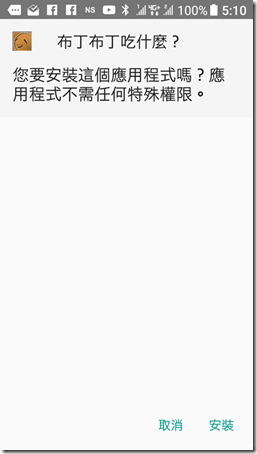
使用者可以用QR Code掃描器右邊的標籤以取得APK檔案,這樣就可以下載APK到手機上安裝了。同樣的,Windows Phone使用者也可以使用這個標籤來取得appx格式檔案,但現在Windows Phone已經絕後,這功能可能不會再有用了。
至於為何iOS是紅色的,這是因為iOS需要申請Apple Developer開發者才能編譯成APP。我並沒有經費支持我成為Apple開發者,所以這樣子是不能建立iOS的APP,也就不能給iPhone或iPad使用了。
到這邊為止,我們就完成了打包APP的操作囉。
如果要上架的話呢? / How to upload to stores?
這篇的重點在於將RWD檔案打包成APP,再讓使用者下載、安裝。上架到App Store、Google Play等商店,則又是另外一門大哉問。以下我簡單寫一下做法。
Google Play的上架需要申請Google Play開發人員帳號,費用是25美金,終生有效。申請方法請看「申請Google play (Android Market) 開發人員帳號」。如果要將這裡的APK打包成可以上架的狀態,還需要在打包時包含金鑰,使其成為可發佈的狀態。做法請看「如何在PhoneGap Build上建制可發佈的Android APK: 建立簽署檔案」這篇。至於上架的方法,可以先參考「App程式上架google play流程」這個投影片。不過Google Play上架流程一直在改變,大家還是仔細Google Play的說明來操作吧。
因為我沒有Apple開發者的帳號,所以我並沒有上架到App Store的經驗。這可能要查看其他開發者的說明,或看官方的「Submitting Your App to the Store」說明囉。
結語 / In closing
(圖片來源:SmartMockup)
跟以前我介紹的AppsGeyser相比,使用PhoneGap包裝的APP不會有多餘的廣告、安裝檔案也比較小。但是這個PhoneGap Web Template能使用的功能並不多,它其實就是一個網頁而已。如果有心的話,還可以繼續加入其他PhoneGap的功能,例如推播。
(圖片來源:SmartMockup)
本來我也想將Voc4Fun全民樂單字用這樣的方式打包成APP,但是因為Voc4Fun會用到大量的功能,像是Web SQL,這就可能導致一些早期的裝置無法支援。換句話說,這種用PhoneGap打包的APP,單純作為瀏覽網頁之用沒問題,但要更多功能的話,可能又要花上一番功夫了。
其實我在兩年前就已經用PhoneGap Web Template把「布丁布丁吃什麼?」打包上架到Google Play跟Windows Store,哪時候就已經打算撰寫這一篇。可惜因為忙碌的關係,拖了兩年才把它寫完。這段期間Google Play把我的APP下了架,Windows Store政策修改也把我APP下架。直到今天,我在整理PhoneGap Web Template之餘,才又把Google Play的版本重新上了架。至於Windows Store,因為Windows Phone已經沒落,可能不會再更新了吧。
現在在Google Play上又可以找到「布丁布丁吃什麼?」的APP囉。雖然這個APP也只是打開這個blog的網站而已,但也有人認為,光是這樣就能夠增加品牌形象與知名度。如果網站做的不錯的話,用PhoneGap Web Template把它打包成APP上架,方便讓使用者直接開啟你的網站,那也是一個很不錯的做法喔。
附帶一提,如果你是一位Android使用者,你想要把網站打包成APP的話,我推薦你使用的Hermit。它可以將指定網址建立成一個APP,並可自訂圖示、名稱、瀏覽方式(手機版/桌面版)、阻擋廣告等等。網頁即是APP,就要用Hermit!
這篇談PhoneGap Web Template就到此為止了。雖然這是寫給開發者的教學,但是一般人應該也是不難操作吧?如果你能用這個方法來建立APP,你會想打包什麼網站呢?這種打包網站而成的APP,跟一般的APP之間仍有不少差異,你覺得如何呢?歡迎在下面的留言處與我分享你的想法,或是在AddThis分享工具按讚、分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。




























https://lh3.googleusercontent.com/-zTIv9pdd_To/WfGqLQr8_gI/AAAAAAADfl0/NdCz5McclDgVdByu14Ae32nVJqtkNBatACHMYCw/s1600/image%255B32%255D
回覆刪除赫然發現這張圖沒有講到第四點
https://github.com/pulipulichen/phonegap-web-template/blob/master/www/index.html#L49
要修改
location.replace("http://blog.pulipuli.info/");
成為你的網站的網址
請問 Adobe PhoneGap Build 那個網站,可以刪除已經Build過的檔案嗎?
回覆刪除To yulo,
刪除在每個APP裡面的Settings下可以找到Danger Zone來刪除它
感謝!~
刪除To yulo,
刪除不客氣