如何修改TrustedHTML政策限制的DOM? / How to Modify DOM Blocked by Trustedhtml Policy?
居然被擋下來了。
PWA Builder
https://blog.pulipuli.info/2022/02/customize-your-web-application-no-pwa-any-favicon.html
很久以前我做了可以把任意網頁變成PWA的工具。後來這個工具有些改進,讓網頁不是只有「捷徑」,而是真的把它變成「PWA」,然後新增成應用程式。
這個功能在很多地方都能正常運作,但偶爾還是會遇到一些特別的例外。
TrustedHTML
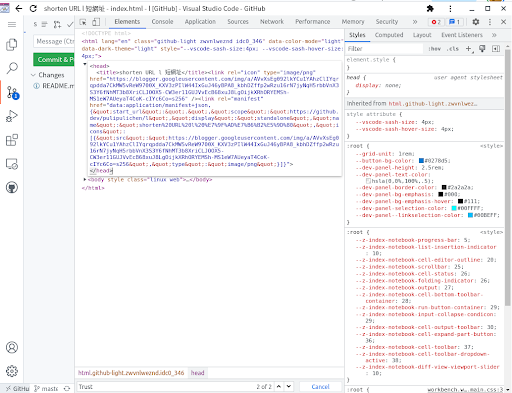
在我想把GitHub的Visual Studio Code改成PWA的時候,出現了以下的錯誤:
VM996:1 This document requires 'TrustedHTML' assignment and no 'default' policy for 'TrustedHTML' has been defined.
(anonymous) @ VM996:1
VM996:1 Uncaught TypeError: Failed to set the 'innerHTML' property on 'Element': This document requires 'TrustedHTML' assignment and no 'default' policy for 'TrustedHTML' has been defined.
at <anonymous>:1:52這是因為此網頁設定了Content-Security-Policy,只有特定來源的JavaScript才能動態改變DOM的內容。如果像我額外撰寫JavaScript來控制網頁,是不被允許的。
https://web.dev/trusted-types/
這種類型的操作叫做DOM-based cross-site scripting (DOM XSS)。現代不少網站都加入了這個限制。這的確可以讓我在這些網站上修改檔案時比較不用擔心被莫名其妙的駭客入侵,但如果我自己就是這個駭客的話,要怎麼辦好呢?
直接修改DOM / Modify DOM directly
答案是...直接修改DOM。
沒錯,我要改<head>裡面的內容,那就直接改<head>裡面的內容就好了,不用拐彎抹角還用JavaScript來操作。
雖然看起來好像很簡單,但我每次都會忘記。還是記錄一下好了。
你有用過PWA嗎?
下面留個言吧。