可以直接插入圖片的所見即所得HTML編輯器:Summernote / Summernote: A WYSIWYG HTML editor Editor That Can Directly Insert Pictures
儘管Summernote很難跟Vue整合,但獨立使用倒是挺方便的。
Summernote / Summernote
Summernote是一個超級簡單的所見即所得編輯器(WYSIWYG)。它背後的技術是前端開發知名技術的jQuery跟CSS知名框架Bootstrap。跟其他的WYSIWYG編輯器,例如CKeditor或TinyMCE相比,Summernote的功能看起來簡單許多,但它實際上該有的功能一應俱全,包括插入圖片、表格、快捷鍵的使用,而且還很容易加入自己開發的功能。
我最喜歡Summernote的一個特色就是圖片的插入。習慣使用文件編輯器的人應該很難相信,以前要編輯網頁的時候,我們必須要先把圖片上傳到某些地方,然後再拿著圖片的網址插入到文件中。
具有一定水準的編輯器就能讓你做到按插入圖片按鈕來選擇圖片上傳與插入、拖曳圖片到編輯器上即插入、甚至是按Ctrl + V貼上就能插入圖片。但這些編輯器背後還是需要有圖片上傳的伺服器支援,不然沒辦法運作。
Summernote最特別的是,它不僅支援了上述的圖片插入功能,而且圖片的插入預設還是以base64編碼的形式,將圖片轉換成文字後跟HTML程式碼一起保存。這樣就不需要另外找伺服器上傳圖片了。但相對的缺點也很明顯:HTML檔案會變得非常龐大。
Summernote也是能將圖片的插入改為上傳到伺服器,像是我在Blogger Editor裡,就將圖片轉換成base64的形式改為上傳到瀏覽器的Filesystem中。運作起來非常流暢喔。
- GitHub程式庫:https://github.com/pulipulichen/Blogger-Editor
- 線上展示:https://pulipulichen.github.io/Blogger-Editor/
我在Blogger Editor等眾多專案結合了Summernote,讓它能以符合我撰寫Blog的形式。
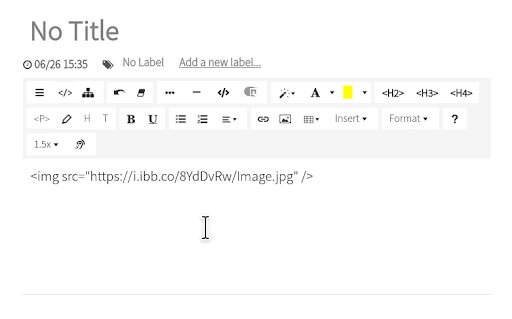
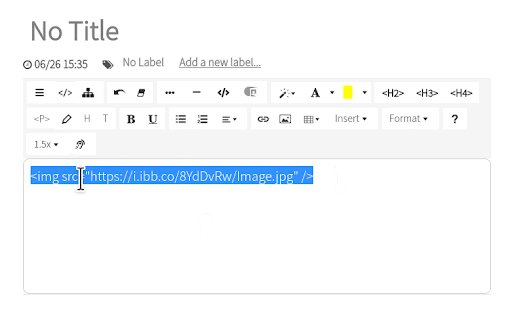
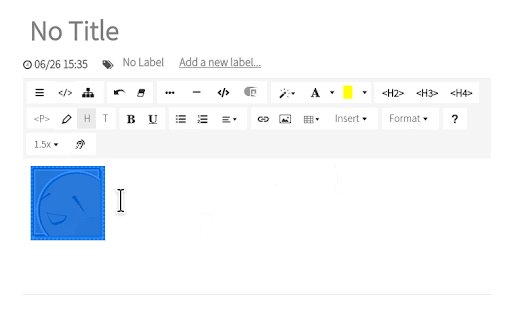
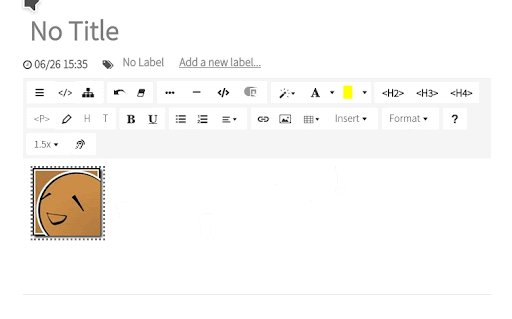
其中有一個是我參考自WLW很受歡迎的功能htmlify。我只要在文章中直接寫HTML程式碼,然後選取起來、按下htmlify,編輯器就會將文字轉換成程式碼。這樣我就不用切換到HTML模式來寫程式碼,真的很好用呢!
Summernote線上編輯器 / Summernote Editor
- GitHub: https://github.com/pulipulichen/HTML-Summernote-Editor
- 線上展示連結:https://pulipulichen.github.io/HTML-Summernote-Editor/
我將Summernote製作成獨立運作的網頁了。它只有Summernote最基本的功能,但我們就可以用它的所見即所得以及圖片插入功能,快速產生對應的HTML與Markdown程式碼。有時候比起使用別人的編輯器,我更偏好在Summernote編輯好,再將HTML複製並貼上到目標的網站。
如果你常常需要編輯網頁的話,不妨也來試試看喔。
文章最後要來問的是:你聽過那種所見即所得編輯器呢?
- 1. Summernote,因為這篇在講我才知道。
- 2. FCKeditor,透漏年齡。
- 3. CKeditor,F不要走。
- 4. TinyMCE Editor,因為布丁之前有講過。
- 5. 其他,歡迎在下面留言分享喔!