
最近因為因緣際會,我接了一個教國中生寫程式的任務,而我選擇的教學內容是以MIT App Inventor 2來教APP。雖然因為時間的關係,這門家教課程只有上短短三次就結束了。不過這次的教學卻讓我有不少值得反思的地方。
選擇以APP來教學的理由 / Why I select to teach make APP as programing
C++或Java是程式語言課程的基本教學內容,但老實說,我覺得學習程式的過程是乏味的。先別說光是佈置環境、編譯、執行等枯燥的動作會讓人覺得疲憊(實際上現在寫程式也一樣會盡力縮短這種編譯與執行的時間,而想辦法讓整個過程自動化),以傳統語言寫出來的入門內容也只有在命令列中單純的訊息輸入與輸出。相較於命令列,我還是覺得能夠看到具體的介面、能夠互動,才讓人有種「創造」程式的感覺。

(Minecraft Will Be Used To Teach Kids To Code, http://www.ubergizmo.com/2015/06/minecraft-teach-kids-coding/)
「創造」是寫程式最大也是最終的樂趣。不管是寫一個能夠協助日常事務繁複工作的程式,還是寫一個能夠刺激感官的遊戲,它們都是程式。
而且更重要的是,相較於一般被認為是「創造」的藝術技藝來說,以程式來進行創造的成本極低:我們不用買畫具,不用擔心耗材,只需要一台普通的電腦,就能夠開始寫程式。
(備註:其實寫程式不用買很昂貴的電腦。就算電腦上插了一張萬把塊的顯示卡,對小程式來說也沒有什麼差別,所以買便宜電腦就好,貴的電腦很多時候是玩遊戲要用的而已。)

但是傳統的程式語言課程很難讓人體會到「創造」的實體感,入門課程的內容也很難讓人有實用的感覺。舉例來說,能夠迴圈印出各種形狀的「*」,其實是表示程式邏輯有一定基礎的成果。但對很多學生來說,這很難被視為是平常會有用的技能。這跟目標用程式來解決各種問題的思維其實有很大的偏差。
因此,面對上面交待要教程式的任務,我不是教傳統的C++或Java,也不是教網頁(那也很不錯,可是要做到互動性很難),而是教APP。而且不是按照官方規定的原生型APP,是MIT麻省理工學院為了程式教學開發的MIT APP Inventor 2。
教材的選擇 / Select Teaching Material
學習寫程式或是學習APP,他們都是一種應用型的技能。比起了解程式所有的功能,我認為了解如何「做出目標程式」所需要的功能還來的重要。這不僅是我們教課的時間並不多,也是遵循了我之前的說法,能創造出結果才是最令人興奮的事情。

因此我在選擇教科書的時候也是用這個想法在挑選。最後選擇的是蔡宜坦老師在2014年撰寫的「超圖解! App Inventor 2手機程式設計教本」。
值得一提的是,隨著MIT APP Inventor 推出中文介面,這本書也有中文版的教學。但是我認為學程式本身也是一種英文學習(甚至可能是程式設計師唯一會的英文),這也當作課堂內容之一來教比較好。
這本書的組成包括了17個章節,除了序言之外,大部分章節都會實際作一個APP出來,這部分的確是我想要的。然而開始教了之後,才發現各章節內容都是先講解功能、再來說明APP的製作,這就跟我想要的有點落差。所以雖然最後我還是拿這本來教,但是教學內容則是再做調整就是。
課程與成果 / Lesson and result
由於教課的時間並不長。原本預定四堂課,因為種種原因最後只剩下三堂課。我原本就不覺得能夠教完所有章節,實際上也沒那個必要,因為我的重點在於教程式的相關概念,像是變數、迴圈、事件,至於GPS、相機等只會用在手機上的功能就不是很重要。
Lesson 1. 貓叫 / Cat meows
第一堂課教的是事件與聲音播放的應用。

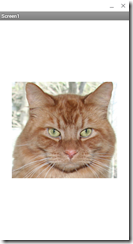
第一個範例就是貓叫聲啦,點下畫面的貓就會叫一聲「喵」。這個簡單的程式是APP Inventor的範例,在Google Play上也可以下載。

基於對停車場的守護神:薑黃喵的敬仰,我也做了另一個薑黃喵的變體版本:換一張薑黃喵的照片上去。

之後我們做了小鋼琴的APP,點下指定的琴鍵發出聲音,而琴鍵在點下去時會更換圖片,這也是課本的教學內容。
Lesson 2-1. 溫度轉換 / Temperature Convert
這堂課是要教基本的運算式與邏輯判斷的應用。

這是一個攝氏轉華氏的應用,最後我們還加入了Slider (拉條)來輸入攝氏溫度。
Lesson 2-2. 畫圖 / Drawing
這堂課則是教Drawing and Animation中的Canvas應用。

可以選擇顏色、擦拭、繪畫的種類、清除版面,並將畫圖存檔後利用Share的功能傳到其他APP上,例如在Facebook上發言。
Lesson 3. 擲骰子 / Dice
這次的課程是教陣列與從陣列中取出隨機變數。

我們先做一個陣列,決定晚餐要吃什麼,然後隨機取出結果來抽籤。抽籤時用到了加速感應器(AccelerometerSensor),讓抽籤感覺比較有趣。

這個則是用骰子來抽籤,再應用之前教的邏輯判斷數字大小,搭配聲音播放結果。因為是最後一堂課,所以我加入了之前教的功能,可惜實際上沒能教到這裡就下課了。
APP Inventor的優點與侷限 / Advantages and Limitation of APP Inventor
在這幾堂課的教下來,第一個感覺是驚訝於APP Inventor的容易上手。

這並不只是在講APP Inventor是用拖拉元件跟拼圖就能組成一個APP的製作方法,而他的環境部屬也一樣地簡單。
要開始使用APP Inventor,我們要做的事情只有:
- 開啟Google Chome瀏覽器,用Google帳號登入APP Inventor:http://ai2.appinventor.mit.edu/
- 手機上安裝MIT AI2 Compainon:https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3
- 開始製作APP,並用Connect中的AI Companion跟手機上的AI2 Companion配對,就可以看到成果。
照正規製作Android的方法,大概要下載超過2GB的檔案,然後要花上1個小時左右來安裝、設定,非常麻煩。APP Inventor將這些繁雜的環境部屬工作降到最低,實在是令人讚歎。
功能限制 / Limitation of Functions

但是APP Inventor的限制也很明顯,就是我們除了APP Inventor提供的功能之外,幾乎很難使用其他的功能。
舉例來說,本來我想要用APP Inventor來開發複雜的網路應用程式。一般而言我們都會需要用關聯式資料庫在背後儲存複雜的資料,但是APP Inventor的網路資料庫TinyWebDB只能做到儲存值、取出值兩種動作,而不能像執行SQL一樣的複雜指令。這就會讓實際應用有很多限制。

另一個限制就是APP Inventor的解析度是固定的。就算是在尺寸比較大的平板電腦上,他的解析度也會拉大到跟手機一樣。這就很難做到類似RWD的設計。
雖然APP Inventor很容易上手,但是要拿來開發正式的APP,還是要先三思啊。
結論:教程式果然很難 / Conclusion: It is difficult to teach programming
我在這短短的三次課程中以MIT APP Inventor教了程式的概念。但實際上我覺得成果並不是很理想。這最大的原因在於我仍然沒有把握程式教學的精髓,因此很難有效率地把程式的概念教給學生。
我們在寫程式時,大部分的概念都已經是固定成熟了,就像是騎腳踏車、游泳一樣地自然,通常不會去深入思考自己到底怎麼去理解這件事情的。

以「迴圈」為例,for的概念在限定條件下重複固定的步驟,對懂得人來說很簡單,但是對不懂的人來說,這種非線性的敘述是很難理解的事情。我一時間也沒能好好地把這個概念講得很清楚。
儘管很多細節沒能帶好,但是APP Inventor透過簡單的步驟就有成果展現,符合我對程式學習的目標。看到學生玩著自己做的APP,然後再加上我教的功能,讓APP變得更多功能,而從中找到寫程式的樂趣,這就是我覺得寫程式最令人開心的地方。
未來如果又要教寫程式,我想我會繼續使用MIT APP Inventor,然後再把概念的部分講得更清楚吧。
(more...)







![image[11] image[11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJV5tmK-RzgU8QORt3Szng34vMKh2Ce31jNnt3v31S8jrXBdCgEAdmrDRvi9YrXj6zJ5lVDQi160riTowxxV7-sZHNmmLy2t_4o-9Seaj1-w-gSur2mLNtFQkb1o2YWdV9UxyYmA/rw/?imgmax=800)







































Comments